Get URL + UTM Parameters with Javascript
(Updated May 20, 2020)
Do you rely on web forms to get users, customers, or leads? Then you probably want to capture URL parameters, and specifically UTM parameters, to track how visitors found you, what referral code they used, or what marketing campaign brought them there.

Having that data can help you see, track, and analyze which marketing campaign, referral link, promo code, etc, is responsible for which lead or form completion. It would allow you to give proper credit to the referrer, promotion, or campaign and adjust your strategy based on the data.
You can do this by using URL parameters in links and inserting them into web forms.
For example, if you use UTM parameters in your email campaign links, LinkedIn campaign links, or in any other links to specify the marketing medium, source, and campaign, you might want to see those UTM parameters in the form data along with the visitor’s information:
| Lead Email | Marketing Source | Marketing Medium | Marketing Campaign |
|---|---|---|---|
| john@startupr.io | cpc | case-study | |
| m.b@acme.com | adroll | banner | retargeting |
| r@leads.com | cpc | launch |
Or, if you use custom URL parameters to differentiate traffic from affiliates, referrers, or promotions, it’s helpful (perhaps necessary) to capture that information with every form submissions:
| Lead Email | Referrer Code |
|---|---|
| john@startupr.io | 471249 |
| m.b@acme.com | 957102 |
| r@leads.com | 471249 |
It’s straightforward to update your link URLs in marketing campaigns, but what about the second part: Capturing the URL parameters and saving them with the form submissions?
Although it sounds like a simple function, I haven’t found any solution that is:
- Free or inexpensive.
- Super easy to implement, even for non-technical users.
- Flexible enough to work with any URL parameter, form, lead management tool, and marketing platform.
- Transfers UTM parameters from one page to another.
I tried open-source scripts, form services, analytics tools, and marketing platforms, but nothing met the above requirements.

It’s no wonder that many organizations still don’t have an accurate way of seeing where their new users or leads are coming from.
Further on I will show you how to save URL parameters in web forms in two easy steps. It’s free, takes just a few minutes to set up, and works with any form and URL parameter. On top of that, it saves the parameters for the duration of the session, so it can transfer UTM parameters from one page to another.
But first, the alternatives and their challenges…
Challenges with Capturing URL Parameters
There are already several options for capturing these URL parameters with form submissions, but each of them has significant downsides that could make them difficult, time-consuming, or costly to implement.
Marketing platforms, form tools, and landing page builders can capture URL parameters, but only if they’re present on the page—if a visitor views more than one page, then URL parameters will not be saved. Unfortunately this only works if the visitor completes the form on the same page on which they landed, without navigating away. This is fine for isolated lead-capture pages, but nothing else.
Also, marketing platforms are not a trivial expense. It’s not sensible to buy and implement one just for this use case. What’s more, some platforms and form tools treat URL capture functionality as a premium add-on that costs extra.
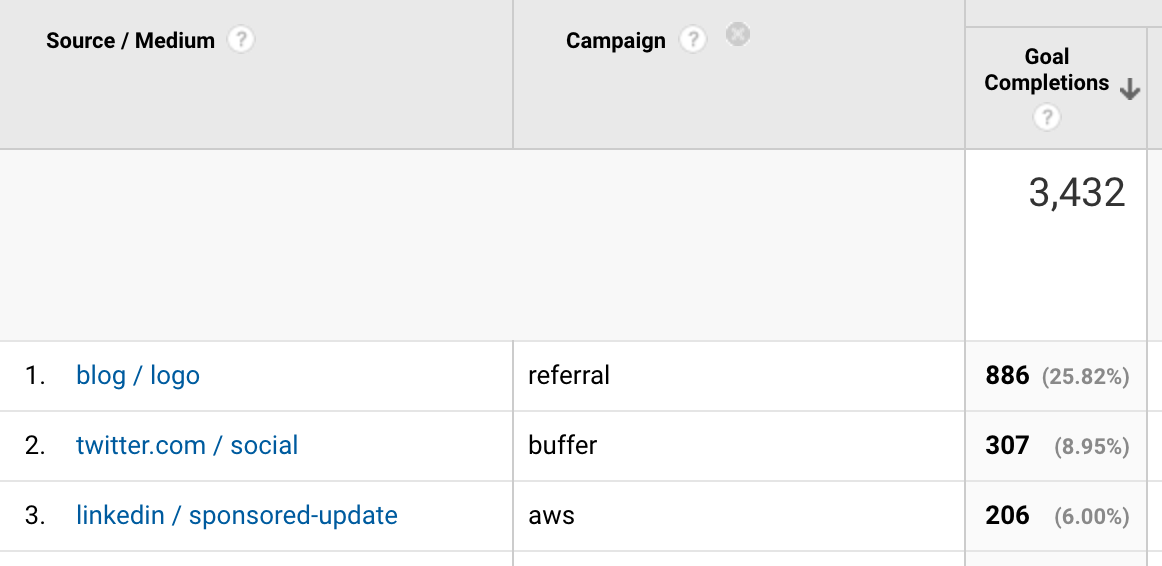
Analytics tools can recognize, parse, and report some or all URL parameters, but they don’t show it side-by-side with form data. For example, Google Analytics only parses UTM parameters, and it does not allow you to save personal information from forms. That leaves you with only aggregated counts such as this:

This tells you the volume of conversions by marketing source, but nothing about their quality. If you’re collecting leads for a B2B product and that one form completion came from a Fortune 500 company, you’d want to know that before deciding which campaign to cancel and which campaign to scale!
Other analytics and conversion-tracking tools may be able to capture both form data and URL parameters from a visitor’s session, and display them in the same report, but if you don’t already have those tools implemented and configured then that means spending time and money on additional tooling, implementation, and training.
JavaScript plugins that get UTM parameters such as utm_source don’t work with custom URL parameters such as referral, promo, search, and so on. Also, those scripts are provided as-is, without much context or explanation, and therefore require a JavaScript developer or technical marketer to spend time implementing and troubleshooting them.
Now let’s get to the easier, cheaper, more flexible solution…
Get URL + UTM Parameters in Forms (Free and Easy)
1. Add this JavaScript code to every page of your site, or send it to your developer.
Place this script — or ask your developer to place it — just before the </body> HTML tag on every page of your site, including pages with forms:
<script>
var queryForm = function(settings){
var reset = settings && settings.reset ? settings.reset : false;
var self = window.location.toString();
var querystring = self.split("?");
if (querystring.length > 1) {
var pairs = querystring[1].split("&");
for (i in pairs) {
var keyval = pairs[i].split("=");
if (reset || sessionStorage.getItem(keyval[0]) === null) {
sessionStorage.setItem(keyval[0], decodeURIComponent(keyval[1]));
}
}
}
var hiddenFields = document.querySelectorAll("input[type=hidden], input[type=text]");
for (var i=0; i<hiddenFields.length; i++) {
var param = sessionStorage.getItem(hiddenFields[i].name);
if (param) document.getElementsByName(hiddenFields[i].name)[0].value = param;
}
}
setTimeout(function(){queryForm();}, 3000);
</script>
Or you can use this minified version, which will load slightly faster and will take up slightly less space:
<script>var queryForm=function(e){var t=!(!e||!e.reset)&&e.reset,n=window.location.toString().split("?");if(n.length>1){var o=n[1].split("&");for(s in o){var r=o[s].split("=");(t||null===sessionStorage.getItem(r[0]))&&sessionStorage.setItem(r[0],decodeURIComponent(r[1]))}}for(var i=document.querySelectorAll("input[type=hidden], input[type=text]"),s=0;s<i.length;s++){var a=sessionStorage.getItem(i[s].name);a&&(document.getElementsByName(i[s].name)[0].value=a)}};setTimeout(function(){queryForm()},3e3);</script>
Or you can load the script directly from GitHub, by adding this script throughout your site or through Google Tag Manager:
<script src="https://cdn.jsdelivr.net/gh/gkogan/sup-save-url-parameters/sup.min.js"></script>
This script saves any parameter it finds in a URL of a visitor’s session, and saves it for the entire duration of the visit.
Optional: If you want the URL parameters to be reset after they are submitted with a form, change queryForm(); to queryForm({reset: true});.
2. Add hidden fields to your lead forms.
Add a hidden field (or several) to any form on your site with a name attribute that matches the URL parameter you want to capture.
For example, if you want to capture the value of the ref parameter, you could add the following field to your form:
<input type="hidden" name="ref" value="">
Your visitors will not see this field, but it will automatically be filled in with the value for ref in the link they clicked to arrive at your site.
As another example, the following form has three hidden fields to capture the standard UTM parameters and include them with the form submission:
<form action="#" enctype="text/plain">
<label for="email">Email</label>
<input type="email" name="email" placeholder="Email" required>
<input type="hidden" name="utm_source" value="">
<input type="hidden" name="utm_medium" value="">
<input type="hidden" name="utm_campaign" value="">
<input type="submit" value="Submit">
</form>
That’s it!
Now start using URL parameters in your marketing links. When someone clicks one of those links, every URL parameter and its value will be saved for the duration of their visit.
Parameters look like ?parameter=value at the end of URL, where parameter is the name of your parameter and value is anything you want.
Example:
https://www.example.com/?ref=9937
You can add multiple parameters, separated by an ampersand (&):
https://www.example.com/?ref=9937&utm_source=blog&utm_medium=link&utm_campaign=whitepaper
If you want to use standard UTM parameters — utm_source, utm_medium, utm_campaign, utm_content (optional), and utm_term (optional) — for marketing links so that analytics tools can recognize them, you can use this handy URL builder.
You will then see exactly which links led to form submissions. You can use this to track:
- Marketing campaign sources of new users, customers, or leads.
- Referrers of new users, customers, or leads.
- Which promo codes result in form completions.
- What on-site search queries lead to conversions.
- Anything else…
If you’re handy with JavaScript, then you can view, fork, and submit improvements to the script on the public GitHub project.
Reference: URL Capture with Marketing Platforms
Some marketing platforms and form tools can automatically capture URL parameters with some restrictions, and some can’t do it at all. The good news is the solution covered in this article, Sup.js, works with all of them!
HubSpot
HubSpot forms can automatically capture UTM parameters from the current URL. See this tutorial. Unfortunately this built-in (but hidden) functionality does not capture UTM parameters from a previous page. Meaning if a person visits a landing page through a marketing link with UTM values, goes to another page, and then returns to the form, the original UTM values will not transfer and therefore will not be added to the form. You would need to use Sup.js for that.
Marketo
Marketo form fields can be configured to be auto-filled with values from a browser cookie, or from the page’s URL. (See Marketo documentation on setting hidden form fields.) For the cookie option, you would still need to figure out how to save UTM parameters to a browser cookie. As for the “Get Value from URL parameter” option, like the other marketing platforms, it only detects URL parameters from the current page. It will not fill fields with UTM parameters from previous pages, even if they are in the same session. Thankfully Sup.js works with Marketo forms, too!
Eloqua
Eloqua does not save UTM parameters even if they are still in the URL when the form was submitted. You would need to use Sup.js to detect and pass those parameters into Eloqua forms.
Wufoo
Wufoo can only read and capture URL values that follow their naming format, which always starts with “field” (see their guide). This is not sufficient if you want to use standard UTM parameters (utm_campaign, utm_source, utm_medium, and so on). You can get around this by using Sup.js on the same page as the embedded Wufoo form, and adding hidden fields to the form that match the URL parameters you want to detect and save with every form submission.
Salesforce
The Salesforce Web-to-Lead forms are pretty basic in functionality, so it’s no surprise they can’t automatically capture UTM values from visitors, or any other URL parameters for that matter. Sup.js works for getting those parameters into the Web-to-Lead forms and into Salesforce.
Mailchimp
Mailchimp subscription forms don’t do anything fancy like detect cookie values or URL values, so you would need to use Sup.js to save URL parameters into Mailchimp subscriber profiles.





